今天要來看的是JavaScript RegExp 對象,因為剛好最近做表單要用到,因此就來順便做點筆記唄,咱們直接進入正題吧~
RegExp:是規則運算式(regular expression)的簡寫,到底什麼是 RegExp,相信大家剛學的時候都和我一樣一臉茫然(應該?),RegExp(規則運算式)它描述了字元的模式物件,當我們檢索某個文本時,可以使用一種模式來描述要檢索的內容,而RegExp 就是這種模式。
簡單的模式可以是一個單獨的字元,而更複雜的模式包括了更多的字元,並可用於解析、格式檢查、替換等等,我們可以規定字串中的檢索位置,以及要檢索的字元類型等等,語法如下:
Var a = new RegExp( 模式 , 修飾符 ); 或是 var a = / 模式 / 修飾符 ;
其中模式描述了一個運算式模型,而修飾符(modifiers)則描述了檢索是否是全域,區分大小寫等,RegExp 修飾符用於執行不區分大小寫和全文的搜索,例如:
1.i - 修飾符是用來執行不區分大小寫的匹配。
2.g - 修飾符是用於執行全文的搜索(而不是在找到第一個就停止查找,而是找到所有的匹配)。
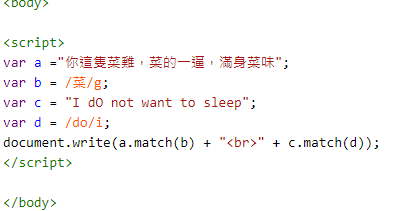
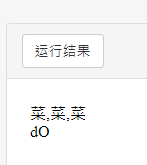
讓我舉個例子,相信看了會更好懂一點:

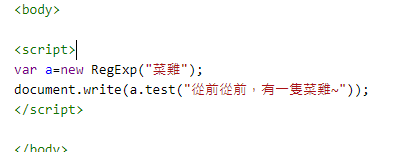
接下來來看看RegExp的方法,先是test()方法,用來搜索字串指定的值,根據結果並返回真或假,同樣舉個例子:

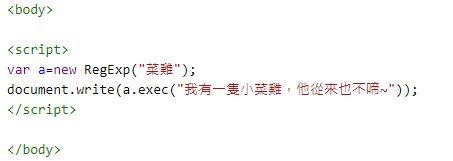
再來是exec() 方法,用來檢索字串中的指定值,其返回值是被找到的值,若是沒有發現匹配,則返回 null,例子如下:

以上就是今天的筆記,不知不覺就倒數兩天了,怎麼感覺時間一下子就沒了?????
